Flexbase & the art of writing Enterprise Apps – Part 2 !!
Green or Brown – colour doesn’t matter! Impact is the same 🙂
The application landscapes these days is such that there is a constant churn – new applications are being written (greenfield), existing applications are being modernised/extended/integrated (brownfield) with other applications to deliver functionalities.
Of course, using Flexbase for building a mission critical Enterprise application ground up, that is expected to scale and deliver high performance is a no-brainer.
But how does it fit into a brownfield scenario? Where there are existing applications and the requirement may be either
- To extend existing functionality
- Integrate with an Application via a shared DB
- Integrate with an Application via API calls
We will see how each of these scenarios are capably handled with Flexbase through the following example:
An offline retailer with some existing automation and customer database intends to go online. So they set up a site for registration and verification of their online visitors.
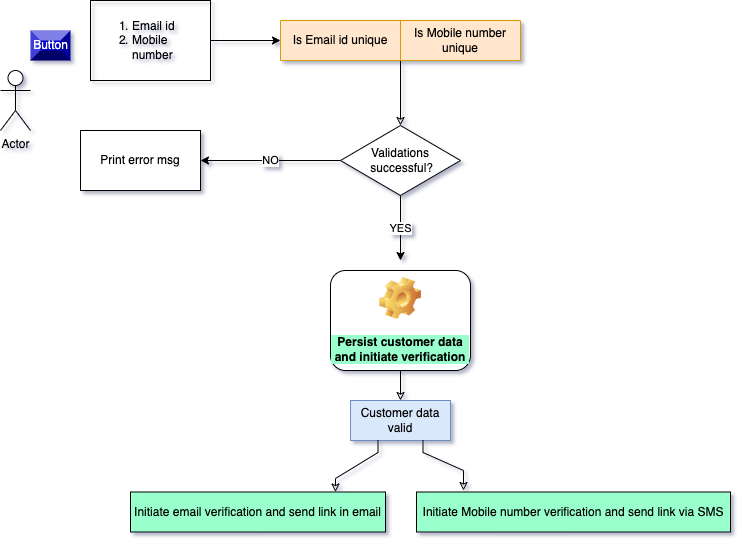
- They first came up with a requirement for collecting customer information/registration on their website. As part of registration each customer should enter their email id AND mobile number.
- Both details were required and they would be verified with a verification link sent by email / SMS. All this data would be stored in the existing single customer database (CustDB). A flag would also be stored in the CustDB to indicate whether the customer’s data originated from their brick and mortar billing system or from online.
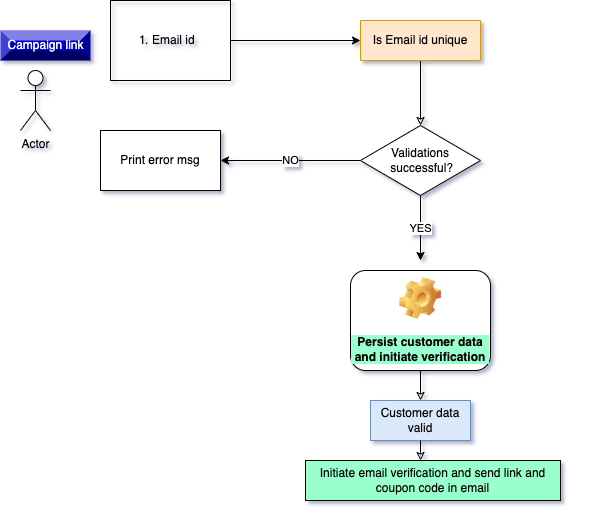
- This is captured in a very simple manner in the images below using the basic Flexbase building blocks i.e.Plug-ins, Command Handlers, Subscribers. ( refer previous blog post: Flexbase & the art of writing enterprise applications – Part 1 for more about the building blocks)
- The Command Handler would persist the validated/verified data into CustDB. Thus this data would be available for the other existing marketing/outreach campaigns/applications. In a very simple and elegant manner Database based integration is implemented using eventual consistency and without tight coupling.



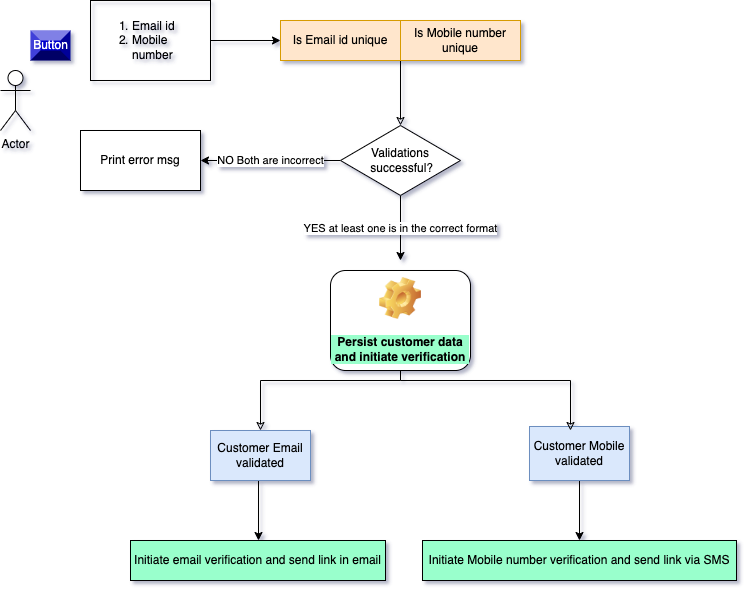
In time they saw that their online Customer database wasn’t growing at the expected pace and realised that not everyone were willing to share their email id AND mobile number. So they decided that even if any one of Email id/ mobile number is available and valid, those customer data could be added to the CustDB.
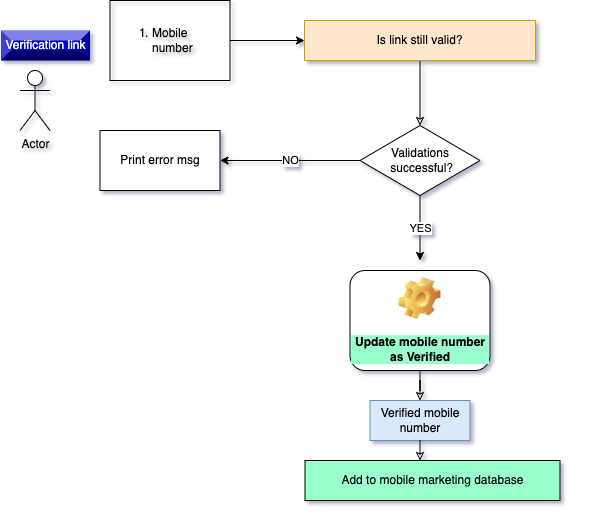
The only change needed was for the Command Handler to raise 2 commands instead of 1.
One command Customer Mobile validated to flag that the Mobile number is valid and a separate command Customer Email validated to flag that the email id is valid.

No other change is needed as the same set of code (including the code for action to be taken when user clicks on verification link in email/mobile) will then perform all the other steps accurately.
The highly decoupled code that is generated by Flexgen allows for this tweak to be accomplished in a simple manner
This worked for a bit and then they observed that many people were sharing their mobile number but not their email id. Their marketing team felt that maybe it would be a good idea to incentivise people to share their email id. So they sent out an SMS to all their members who had not shared their email id with an offer to update profile via the link and earn a discount coupon code.

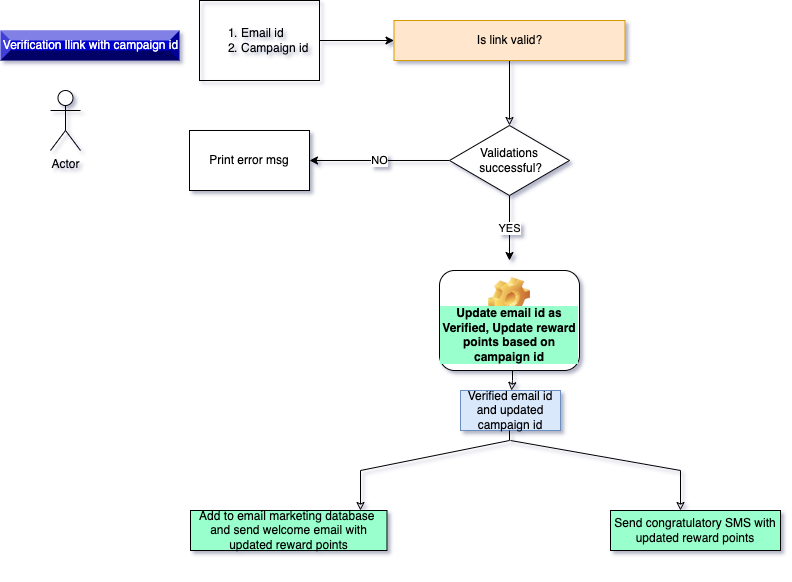
This is quite similar to the earlier flow for gathering email and mobile id and initiating the verification process (Figure 1) . The main difference would be in the content of the email that is sent with the email verification link as it would also have a coupon code. Let us assume that the link also has an embedded campaign id. Till this point there really is minimal ‘new’ coding to be done.
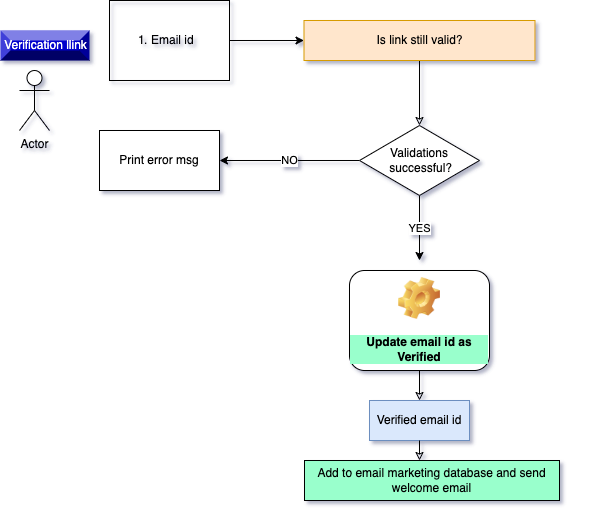
The verification process coding was accomplished by reusing most of the Email verification code from earlier. Since the input was from a slightly different link – the validation plugins needed some change and the Command Handler was changed to fire a command that indicated – Verified email and campaign id.
The earlier subscriber (Add to email marketing database and send welcome email) for adding email id to marketing database would subscribe to this new command. It would carry out the same operation as earlier with a minor difference in the content of the welcome email as it would also have information about the earned reward points!
One additional subscribers notifying the customer’s mobile number of the accrued reward points is also created.

Thus we see that purely focusing on the business logic, the developers can adapt to changing business needs and quickly add functionality to the existing application.
In the above examples a DB based integration between an existing software with the software created using Flexbase was elegantly executed. Like the Lego bricks – we can see that by focusing on Plugins, Command Handlers and Subscribers – changes in application functionality are easily captured through similar diagrams in FlexStudio and using FlexGen all the plumbing code is generated in a matter of minutes. The Architects and developers focus sharply on the business domain and voila the application / microservice is ready. The only limit being one’s own creativity!! #Rediscover the Joy of Coding with Flexbase!
…. More to follow!!